개발 공부
js- 배열 본문
학습파일
배열
자바스크립트는 변수 선언시 별도의 자료형 지점이 없기 때문에
어떤 자료형의 값들이든 다 하나의 배열 공간에 담을 수 잇고, 크기의 제약도 없 (자바에서의 컬렉션과 유사)
배열객체의 타입은 object형이다
배열의선언
[표현법]
크기를 제한하지 않는 이상 3번을 많이 사용한다.
[1] 배열 선언 (크기 지정 x )
const arr1 = new Array(); - 빈 배열 하나 만들어진다.
arr1[배열의 인덱스] = "값";
선언과 동시에 초기화

[2] 배열 선언 (크기 지정 o )
const arr2 = new Array(3); - 크기가 3인 빈 배열
arr1[배열의 인덱스] = "값";
[3]배열 선언 과 동시에 값 추가하기
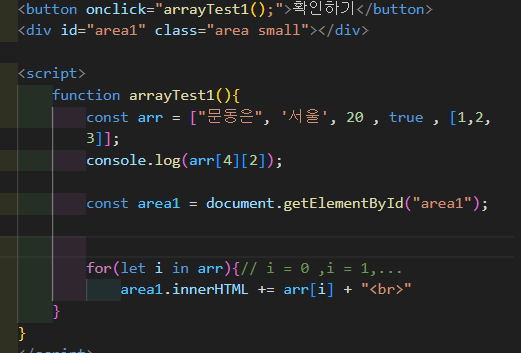
배열안에 배열을 넣을 수도 있다.
const arr3 = ["문자" , 1 , 3, [1,2,3] , true];


**주의할점 (반복문 사용시 배열선언에는 상관없다)
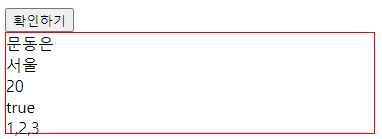
배열내에 있는 값을 출력하기 위해선 보통 반복문을 이용한다.
for(let i = 0; i <arr1.length; i++){
area1.innerHTML += arr[i] + "<br>"
}
i 값이 변경 되면서 인덱스에 접근하기때문에
const는 상수이기 떄문에 i값이 변할 수 없다.
따라서 let 또는 var 를 사용해야 한다.
배열 관련 메서드
| .indexOf() | 배열에서 해당 요소가 위치해 있는 인덱스 반환 |
| .concat() | 배열에다가 여러개의 배열을 결합하고자 할 때 사용 |
| .reverse() | 배열에 담긴 값들을 역순으로 바궈주는 메서드 |
| .sort() | 배열안에 담긴 값들 오름차순 정렬시켜주는 메서드 |
| .push(추가 할 요소) | 배열의 맨 뒤에 요소를 추가시키고 배열의 크기 반환 |
| .pop() | 배열의 맨 뒤요소 제거시키고 제거된 요소 반환 |
| unshift(추가할요소) | 배열의 맨 앞에 요소 추가 배열의 크기 반환 |
| shift() | 배열의 맨 앞에 요소 제거시키고 제거된 요소 반환 |
| slice(시작인덱스부터 , 끝 인덱스 전 까지) | 배열로부터 시작인덱스에서 부터 끝 인덱스 전 까지 단지 추출해주는 메서드 |
| splice(시작인덱스, 제거개수[, 추가할 값]) | 배열의 요소 추출해서 제거 및 추가시키고 |
| toString() | 배열에 각 인덱스에 담긴 값들을 하나의 "문자열"로 합쳐서 반환 |
| join([구분자]) | 배열에 각 인덱스에 담긴 값들을 하나의 "문자열"로 합쳐서 반환 (기본적으로 , 콤마 로 구분해서 나타내지만 직접 구분자 제시도 가능하다) |
'frontend > js' 카테고리의 다른 글
| js-문자열과 숫자 (0) | 2023.07.27 |
|---|---|
| js - 변수와 자료형 (0) | 2023.07.26 |
| js - 요소 가져오기 (0) | 2023.07.25 |
| js - 데이터 입출력 (0) | 2023.07.24 |
| JavaScript 개요 (0) | 2023.07.20 |




